The Best Design and Prototyping Tool for UI/UX Designers -Wondershare Mockitt

The rapid increase of prototyping and designing tools has made it easy to create apps and websites. UX/UI designers have their work cut because these tools make it easy to complete the designing projects within a very short time. Wondershare Mockitt is the best among the many tools you will find in the market. This is a platform developed to help you create highly interactive prototype and designs. You can work with it both online and offline. It has put all the necessary design tools in a strong cloud based platform where you can access them regardless of your location using an internet connection. With the tool, you do not have to install anything on your device. In terms of usability, Wondershare Mockitt has a user friendly interface that is well organised and uncluttered. It has ample features that make it a perfect choice for both beginners and experienced designers.

Features and associated benefits of Mockitt
Uncluttered User Interface
The tool has a well organised and highly functional interface. This makes it a great option for new designers to start creating prototypes. No need to go through user manuals or extensive tutorials.
Easy to use controls
Wondershare Mockitt has ready to use features that can help you create stunning UX/UI designs and generate interactive prototypes fast.
A vast collection of gestures, animation and transition effects
These features bring life into your prototype and make it more appealing to end users.
Commenting, co-editing and feedback features
The platform enables you to collaborate with your team to finish projects fast, get comments and feedback. This allows create satisfactory designs and improve workflow efficiency.
Dynamic widgets and simple designing of page states
You can create page states rapidly and show effects within screen.
Master widget status
The tool has master widgets you can edit wherever they appear on the screen. This makes it easy for you to work fast while reusing components on several screens.
Offline and online preview
You can share your design safely with QR codes or URLs. Besides, you can also download full HTML demo package to allow offline reviewing.
Cloud based platform
No installation is required to use Wondershare Mockitt. Besides, it works with all major PC operating systems.
No coding knowledge needed
Specs and codes for android, CSS and swift are generated automatically for any targeted device.
After looking at the major features and benefits offered, let’s now look at how to create a prototype with Wondershare Mockitt.
How to design a prototype using Wondershare Mockitt
Creating a prototype in Wondershare Mockitt is made easy by its intuitive interface. The interface has all the tools required to create a great design prototype. Here are steps to follow as you create your prototype in Mockitt.
Step 1: Create a blank project or use a template
After you log in to your Wondershare Mockitt online, you get an option to create a new project.
Click “Create” and then “Project” to create a new project and name it.
Select your targeted device i.e. the device that you are creating the prototype for.
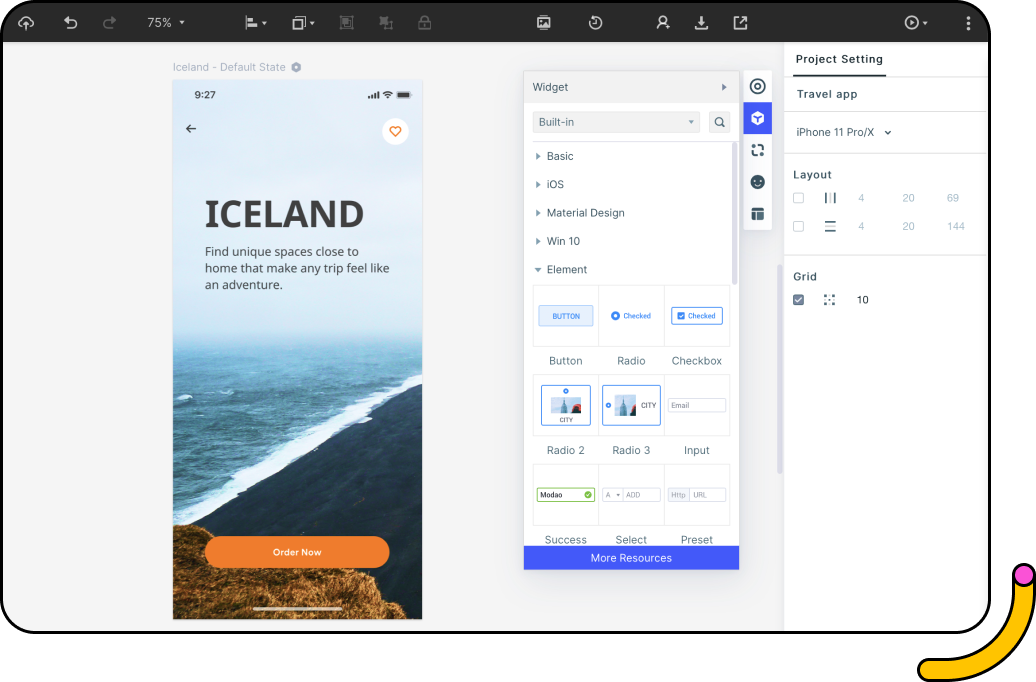
Step 2: Design your app or website
Begin dragging the widgets and required objects into your first screen to develop the initial layout.
Add the screens and the extra page states.
Create layouts for the additional page states.
Double click an asset or icon to put it on the screen.
Use the properties panel found on the right side to edit according to the specifics you require.

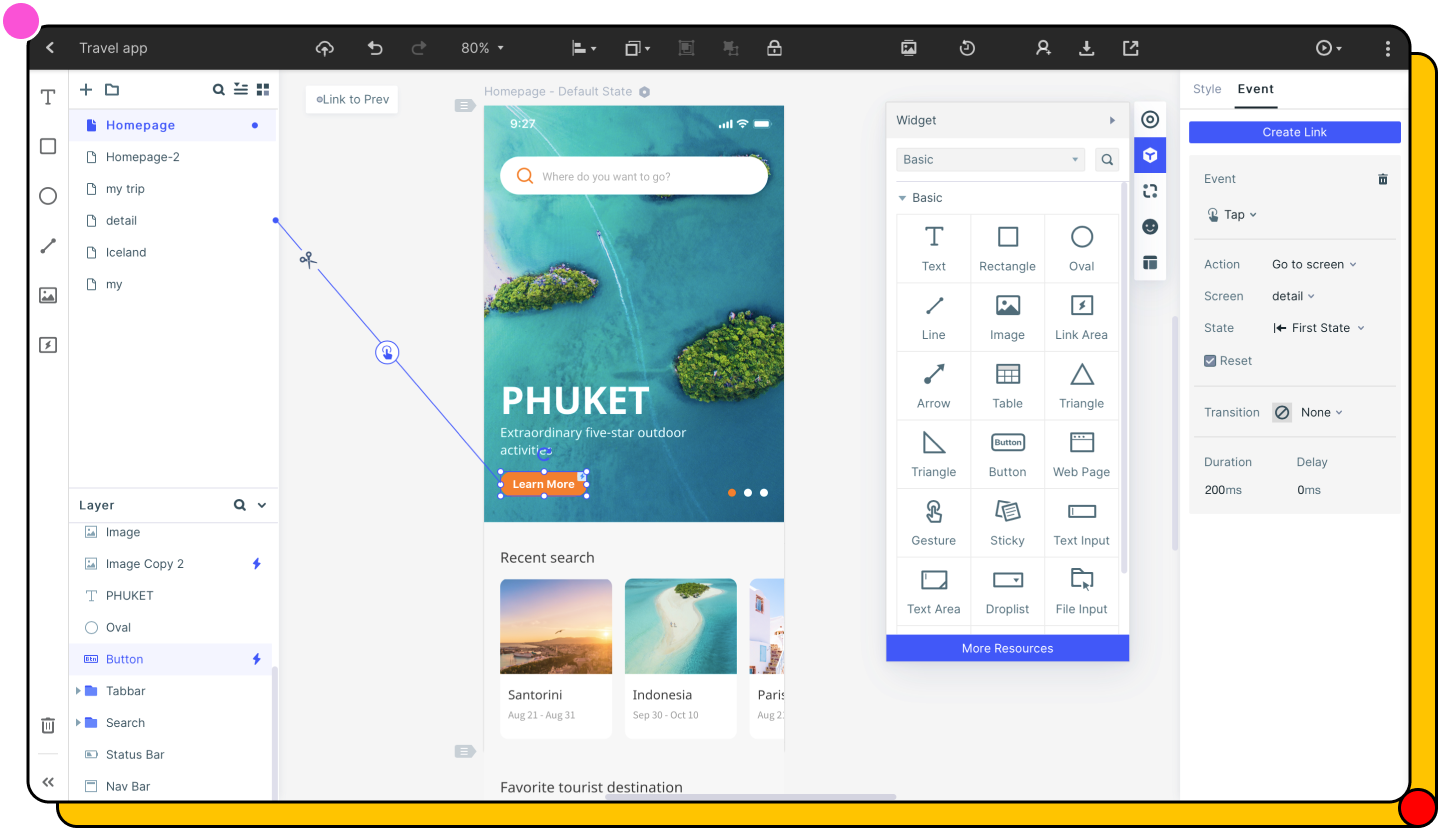
Steps 3: Make your prototype design interactive
Link the interactive assets to their respective pages states or target pages. For instance, in case a log in button directs your users to a login page, you should link the button to the log in page. On the other hand, in case tapping an icon opens a menu of same page, you need to link to the right page state showing the menu. Do the same for all the interactions.
Edit to add specific gestures that trigger the change and animation or transition effect going from a state to the other.
Step 4: Preview and share your interactive prototype
Step two and three guides you how you can create your prototype from a blank screen or a template. Once you are done it is time to preview and share it with others.
Generate a QR code or a share link.
Set user permissions to access them.
You can also download the HTML for them to preview the interactive prototype offline.
The preview makes it is possible for potential users to give comments or give suggestions on how they view it and where you can improve.
How you get Wondershare Mockitt
Depending on your prototyping needs, you can opt for the best package that suits those requirements. Wondershare Mockitt is available in free plan, personal plan and enterprise plan. For beginners, or those who want to test the tool, free plan is the best option. With this plan you can create three projects with twenty screens.
If you are an individual developer, personal package costing $ 69 is right for you. You get the opportunity to create unlimited projects and access 500 screens. For companies or developer working as a team the enterprise package is the best. You get three thousand screens and can create unlimited projects. You can add more members on board, comment on the mockups and use the premium templates.
Conclusion
Wondershare Mockitt has managed to surpass the expectation of many UX/UI designers. It has been developed integrating features and technology used in top prototyping tools such as Sketch and others. One of its greatest aspects is that it is cloud based. Thus, it does not limit you. You have the opportunity to work from any device as long as it has internet connection. Whether you are a beginner or experienced UI/UX designer, Wondershare Mockitt is worth using.
